 El manejo de gráficas en los sistemas de información, es una necesidad hoy en día que se debe de cubrir eficientemente para quien tome decisiones tenga de una sola vista el panorama del negocio al que se dedica.
El manejo de gráficas en los sistemas de información, es una necesidad hoy en día que se debe de cubrir eficientemente para quien tome decisiones tenga de una sola vista el panorama del negocio al que se dedica.
Lo anterior nos ha llevado a presentarle a nuestros clientes, una serie de vistas que le permitan identificar puntos de oportunidad y con ello, medidas inmediatas a aplicar.
El desarrollo
La API de Google denominada ‘Google Chart’ fue lanzada al mercado en el año 2007, esta funcionaba únicamente para desarrollos internos de Google, pero el día 6 de Diciembre de 2007, la compañía decidió lanzarla al mercado. Esta API originalmente generaba gráficas en formato PGN. A partir de Abril de 2012 este formato cambio, ahora las gráficas son interactivas y con diversos efectos visuales.
Las tecnologías de desarrollo que soportan el uso de esta API son:
- Java
- C# .NET
- Ruby
- Python
- PHP
Genexus al soportar la mayoría de estas tecnologías, tiene incluida en su galería de utilerías visuales esta API. Para la implementación de gráficas de Google en una aplicación Web generada con Genexus solo es necesario arrastrar el control (API) al form del Web Panel y listo, dentro de los eventos es donde se manipulan para que, dependiendo de los datos enviados, sea lo que se grafique.
Los tipos de gráficas que maneja Genexus son:
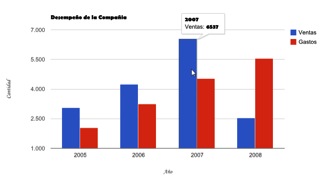
Gráfica de Columnas en Genexus |
Gráfico de Barras en Genexus |

|

|
Gráfica de Líneas en Genexus |
Gráfica de Pastel en Genexus |

|

|
Gráfica de Dispersión en Genexus |
|

|
Como se muestra en las imágenes, la interactividad entre las gráficas y el usuario pueden hacer más fácil la interpretación de las mismas. Las líneas de código que Genexus genera y las cuales controlan los valores de las gráficas son:

En donde GoogleChartData.Categories son las etiquetas del eje de las X, GoogleChartSeries = new declara un nuevo conjunto de valores, GoogleChartSerier.Name es el nombre que se asignará a esa barra o línea según sea el caso, GoogleChartSeries.Values es el valor numérico asignado a esa gráfica.
En DSP explotamos ésta tecnología en diversos sistemas, aquí mostramos un ejemplo de esto, en un sistema para una empresa inmobiliaria.

comments powered by Disqus


